11个实用的CSS学习工具 – 站长之家

通过3D转换效果产生的互动的幻灯片。按向左或向右箭头键切换,全屏观看会有更好的效果。

通过一个简单的小游戏让你学习CSSselector,输入正确的selector来完成每一关。你也可以通过菜单来选关。

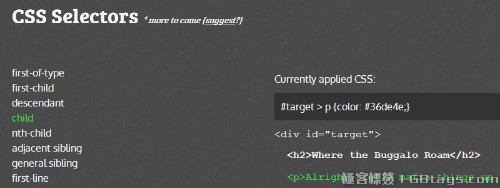
这是一个简单可视化CSS选择器。选择左边菜单中的选择器,选择的条目就会出现在右边。

CSS属性有大小写之分吗?

这里有6个章节的CSS教程,更深入的教程会慢慢开放。

一个学习CSS的圣地,它专注于CSS。

HarryRoberts已经更新了他的开放资源。之前只是GitHub上的一个库,现在已经有了自己的域名,并且优化并更新了很多资源。

Chrome开发者PaulLewis创造了一个页面解析参考,当给定的CSS属性变更时它会发挥自己的作用。例如,一些属性将触发重绘和合成,但不会引发布局。我们可以很容易地通过CSSTriggers来发现这些变化。

Bootstrap’s的MarkOtto整理了他自己风格的HTML和CSS指南,这些建议包括属性的顺序,顺序的HTML属性选择器等等。

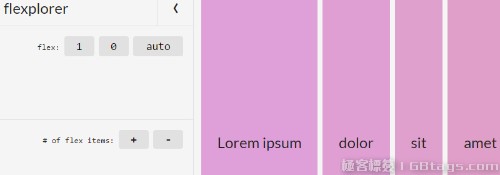
这是一个简单的应用,用来来摆弄各种flexbox特性并查看出现在页面上的实时的完整代码。它有一个很酷的特性,你还可以通过它来编辑页面上的文本框,允许您看到这些变化是如何影响其它内容的。

11.CSSSelectors:TargetingHTMLLikeaPro
RussWeakley的新课程,是SitePoint的姐妹网站,这里有超过20个视频介绍的CSS的Selector元素。这不仅仅是一个简约的插件,而且作业是一个真正的CSS专家。所以如果你刚刚开始用CSS和还没掌握选择器,这可能是一个不错的选择。

